CSS Box Model
Understanding DimensionsIn this lesson, we will learn about the CSS box model and how to find the box model of an HTML element in a web browser.
CSS box-model
The CSS box model refers to how elements are laid out on the page and how space is distributed around them. For example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS box-model Example</title>
<!-- Internal CSS -->
<style>
div {
width: 300px;
border: 3px solid red;
margin: 20px 15px 40px 30px;
padding: 25px 50px 40px 60px;
}
</style>
</head>
<body>
<div>
<p>Set margin, border and padding to all the four sides</p>
</div>
</body>
</html>- Content Box: This is the innermost part that contains the content such as text, images, etc.
- Padding Box: The padding sits around the content as white space between the content and the border.
- Border Box: The border wraps the content and padding in a rectangular form. Borders are lines between the padding and margin.
- Margin Box: The margin is the outermost layer that creates space around the element, outside any borders.
Note: The total width and height of the box model is the sum of the content, padding, border and margin sizes.
How to see the box model of an HTMl element
Open Google Chrome web browser and load the web page whose HTML element's box model you want to see.
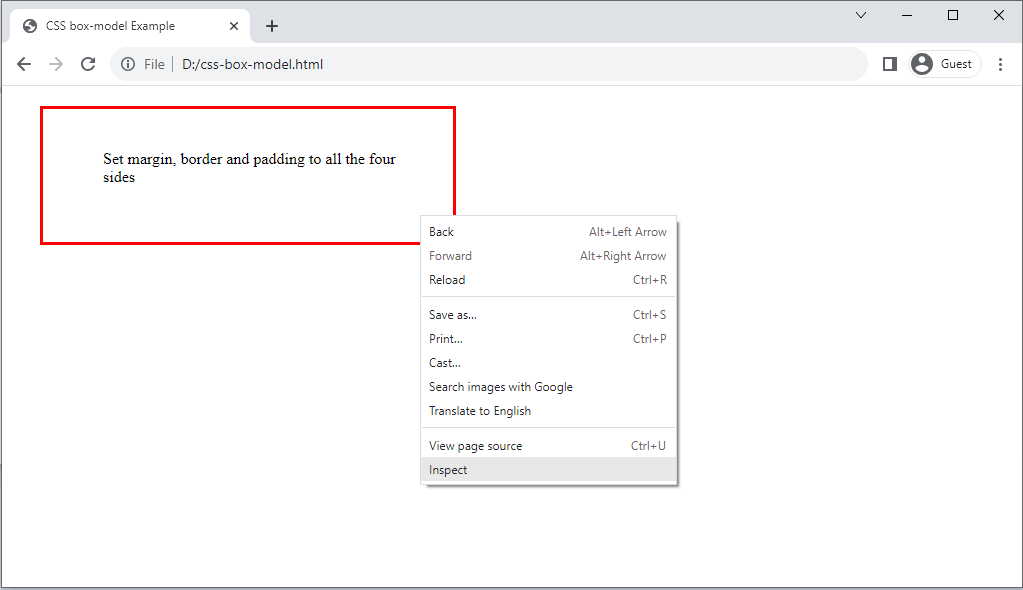
Right click on the HTML element whose box model you want to find out. From the context menu select the Inspect menu.

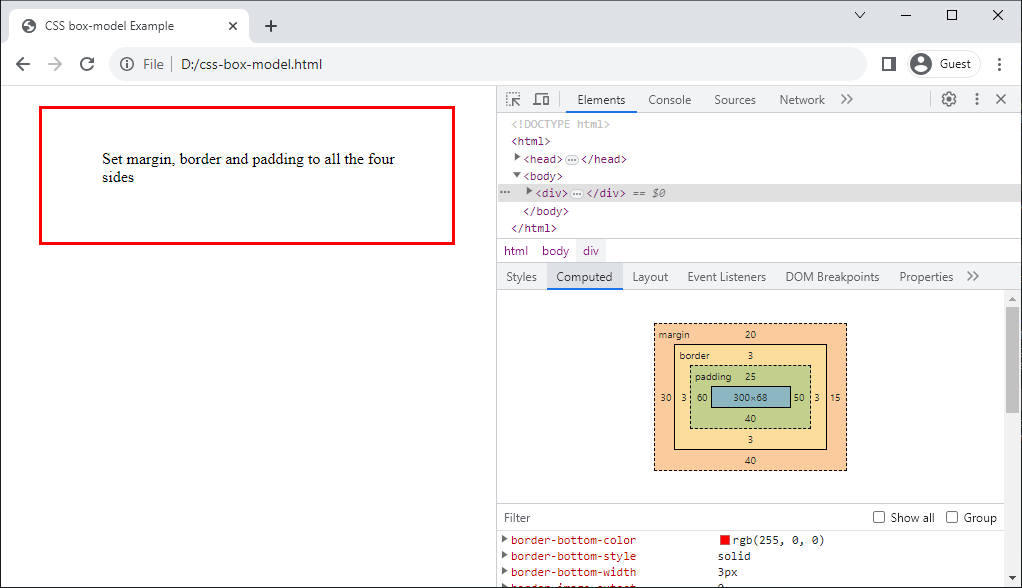
The Developer tools window will appear. No click on the Computed tab to see the box model of the selected element. See the image given below.