CSS Fonts
Text FormattingIn this lesson, we will learn how to work with fonts in HTML using different types of CSS font properties.
CSS font Property
The CSS font property is used to work with the font of the web page and it consists of several sub-properties among which the most frequently used properties are:
- font-family
- font-size
- font-style
- font-weight
- font-variant
Let's discuss each font property in detail with examples.
font-family
The font-family property is used to set a list of fonts to be used in a given HTML element or web page. If the first font on the list is not installed on the computer on which you are accessing the web page, the next font on the list will be tried until a suitable font is found.
There are two types of names used to categorize fonts: family-names and generic families. The two terms are explained below
- Family-name: Family-name (often known as "font name") can be like "Arial", "Times New Roman" or "Tahoma".
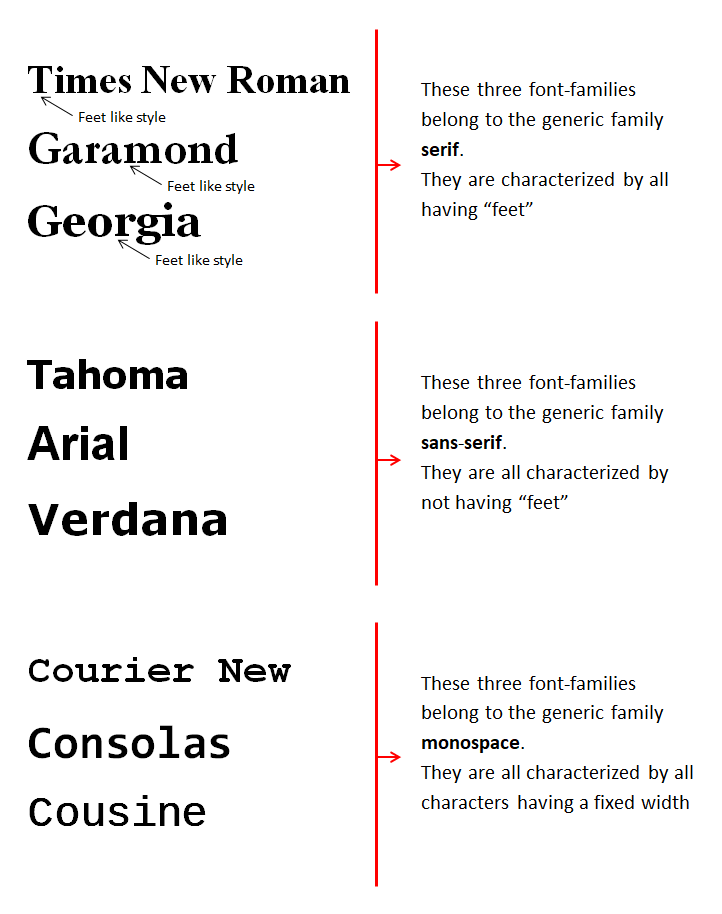
- Generic family: Generic families can best be described as groups of family-names with uniformed appearances. An example is sans-serif, which is a collection of fonts without "feet".
The difference can also be illustrated like this:

When you list fonts for your web site, you should start with the most preferred font followed by some alternative fonts. It is recommended to complete the list with a generic font family. That way at least the page will be shown using a font of the same family if none of the specified fonts are available
An example of a prioritized list of fonts could look like this:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS font-family Example</title>
<!-- Internal CSS -->
<style>
p {
font-family: Arial, Verdana, "Helvetica Neue", sans-serif;
}
</style>
</head>
<body>
<p>This is a paragraph of text.</p>
</body>
</html>The paragraph tag <p> will be displayed using the font "Arial". If this font is not installed on the user's computer, "Verdana" will be used instead, if this font is also not available then it will try for "Helvetica Neue". If none of the fonts are available, a font from the sans-serif family will be used to show the paragraph.
Note: The font name "Helvetica Neue" contains spaces and therefore is listed using quotation marks.
font-size
The CSS font-size property is used to set the size of font.
There are many different units (e.g. pixels and percentages) to choose from to describe font sizes. We will focus on the most common and appropriate units and they are:
- px: This unit make the font size absolute and can not be adjusted by the user.
- % and em: Both units make the font size relatively adjustable according to font size of its parent element. If you increase the font size of the parent element then the font size of its child element will also adjust itself automatically.
- rem: The rem stands for root em. This unit make the font size relatively adjustable according to font size of the root element (browser). Browser default font size is typically 16px (pixel), so by default 1rem = 16px while 1em = 16px. But em units can scale if parent font size changes, while rem stays fixed to root font size.
The default font size of a web browser is 16px. If you want to convert font size of 23px into %, em or rem, it can be done like this:
default font size = 16px
converting 23px font size into %, em or rem
font size in % : (23/16) x 100 = 143.75%
font size in em or rem : 23/16 = 1.4375em or 1.4375rem
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS font-size Example</title>
<!-- Internal CSS -->
<style>
#parent {
font-size: 25px;
}
#child-1 {
font-size: 20px;
}
#child-2 {
font-size: 143.75%;
}
#child-3 {
font-size: 1.4375em;
}
#child-4 {
font-size: 1rem;
}
</style>
</head>
<body>
<div id="parent">
<p id="child-1">This paragraph font size is in pixel.</p>
<p id="child-2">This paragraph font size is in percentage %.</p>
<p id="child-3">This paragraph font size is in em.</p>
<p id="child-4">This paragraph font size is in rem.</p>
</div>
</body>
</html>In the above example, when you increase the font size of the parent div, the font size of 2nd and 3rd paragraph will also increase in relative to the font size of the parent div.
font-style
The CSS font-style property is used to change the style of the font. The values of font-style property are:
- normal: It is the default value of font-style property. It will apply the regular style of the font.
- italic: It will apply the italic version of the font. It is specifically designed font face, where the letterforms are slanted with some additional styling changes to the glyphs. Italic fonts look more cursive and handwritten.
- oblique: It will apply the oblique version of the font. Applying oblique will slant the normal upright version of a font. The letterforms are not redesigned, just mechanically slanted.
Note: The oblique style will be applied only if no italic version of the font is available to use.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS font-style Example</title>
<!-- Internal CSS -->
<style>
p {
font-style: normal;
}
</style>
</head>
<body>
<p>This is a paragraph of text.</p>
</body>
</html>font-weight
The CSS font-weight property is used to set the weight or boldness of a font. It accepts keywords like normal, bold, lighter and bolder.
Font weights can also be specified numerically from 100 to 900, in increments of 100. 400 is normal and 700 is bold.
Note: Not all fonts have variants available for all weights, so lighter/bolder value may not work on the font.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS font-weight Example</title>
<!-- Internal CSS -->
<style>
p {
font-weight: normal;
}
</style>
</head>
<body>
<p>This is a paragraph of text.</p>
</body>
</html>font-variant
The CSS font-variant property is used to set different font variants for text. The values of font-variant property are:
- normal: This is the default value, no special variant used.
- small-caps: This enables small caps font variant for lowercase letters.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS font-variant Example</title>
<!-- Internal CSS -->
<style>
p {
font-variant: normal;
}
</style>
</head>
<body>
<p>This is a paragraph of text.</p>
</body>
</html>


