Everything You Need to Know About the HTML Tags
About HTML
In this lesson, we will learn about the HTML tags and their types with examples.
What are tags in HTML?
The tags in html are commands used to create the structure and content of an html document. The html tags are interpreted by the browser to display the content of an HTML document on the browser screen.
Types of HTML tags
There are mainly two types of tags available in HTML, and they are:
- Empty Tag
- Non-Empty Tag
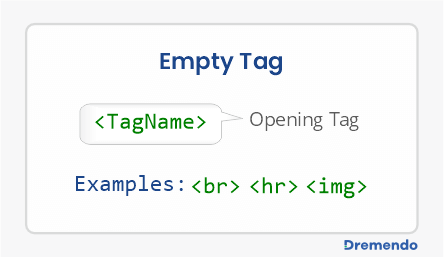
Empty tag
An empty tag in HTML is a tag that has only an opening tag but no closing tag because it does not contain any content. Instead, the entire tag is self-contained and includes any necessary attributes or parameters within the opening tag. Empty tags are also known as self-closing or void or single or non-nested tags.
The opening tag is the first part of the tag and is enclosed in angle brackets (< >). In between the angle brackets you have to write the tag name.

Some examples of empty tags in HTML are:
- <br> : Use to insert a line break.
- <hr> : Use to insert a horizontal line.
- <img> : Use to insert an image.
- <input> : Use to insert an input field.
- <meta> : Use to insert meta-information about the html document.
- <link> : Use to insert a link to an external resource such as a stylesheet.
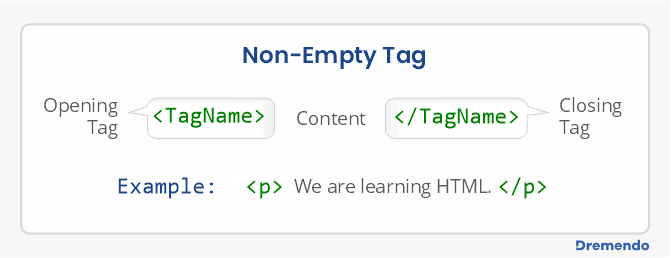
Non-Empty tag
A non-empty tag in HTML is a tag that has the content between its opening and closing tags. The content can include text, other HTML elements, or a combination of both. Non-empty tags are also called container or parent or nested tags because they contain other HTML elements within them.
The closing tag is the second part of the tag and is also enclosed in angle brackets, but it includes a forward slash (/) before the tag name like this (</ >). In between the angle brackets you have to write the tag name. The opening and closing tag name must be same.

Some examples of non-empty tags in HTML are:
- <p> </p> : This tag is used to define a paragraph of text. The text is placed between the opening <p> and closing </p> tags.
- <b> </b> : This tag is used to define bold text. The text is placed between the opening <b> and closing </b> tags.
- <i> </i> : This tag is used to define italic text. The text is placed between the opening <i> and closing </i> tags.
- <div> </div> : This tag is used to group other tags together and apply styles to them. The tags that need to be grouped are placed between the opening <div> and closing </div> tags.
Note: As of now, remember the above tags' names. We will discuss all the above tags in detail later in our HTML tutorial.
Attributes of HTML Tags
An attribute is an additional information that can be added to an HTML tag to provide more details about the tag.
Attributes are added to the opening tags only using the syntax attribute="value". The attribute name is followed by an equals sign and a value wrapped in quotation marks. The value can be a string, a number, a boolean, or a URL, depending on the attribute.
Example
<p align="center">I am learning HTML</p>In the above example, the paragraph tag has an attribute align="center", which will make the paragraph appears horizontally center on the screen.



